個人用ブログなのでまぁ別にどうでもいいか……と思っていたが、このtatepon.comをChromeで表示するとご丁寧に「保護されていない通信」と表示されるのもしゃくだし、いつかは通る道ならば早めに手を打った方が後で苦労しないかも、ということで契約しているスターサーバー(契約時はミニバードだったため、以下ミニバードで表記)で常時SSL化することにした。
常時SSL化については仕事でも影響ありそうだし、予行練習を兼ねてという思いもあったという打算もあったわけだが、あまり難しくなく作業することができたと思う。
他のホスティングサービスでWordPressを使用している場合でも作業手順などは参考になると思う。

事前準備と作業内容の確認
とりあえず、常時SSL化についての説明は省略するとして、WordPressを使用しているブログを常時SSL化するには以下のような作業が必要なことが分かった。
- (念のため)WordPressのデータをバックアップする
- ミニバードで独自SSLの設定を行う
- .htaccessファイルに301リダイレクトのコードを追記
- WordPressの設定の変更
- ブログ内のurlの変更
- Google関連の変更(利用していれば)
難しい作業はあまりないのだが、2.の独自SSL設定後、SSLの反映に時間がかかるようなので、時間に余裕があるときに作業を行う方がよさそうだ。
やっかいそうなのが5.のurlの変更だろうか。WordPressの場合、プラグインを使用して記事内の記述をhttp:からhttps:に変える方法があるようだが、一律にhttps:に置換すると外部サイトなどでSSLの移行が済んでない場合にリンク先が表示されないこともありえるため、面倒でもひとつづつ確認しながら作業した方が確実なようだ。
私のようにアフィリエイトをやっている場合、アフィリエイト関連もそのままでは問題があるものがあるので、併せて確認した方が良い。
同様に6.のGoogle関連だが、アドセンス、アナリティクス、サーチコンソールを利用している場合はそちらも変更するところがある。
ちなみに、ミニバードを利用しているサイトの常時SSL化については以下のようにサポートに記載されている。
1.(念のため)WordPressのデータをバックアップする
常時SSL化と直接関連はないとしても、WordPressの設定を変更する場合はバックアップをとることを心掛けた方が良い。言うまでもないが、個人ブログの管理は自己責任で行うこと。
2.ミニバードで独自SSLの設定を行う
まずミニバードにログインし、メンバー管理ツールからミニバード管理→サーバー管理ツールと選択する。

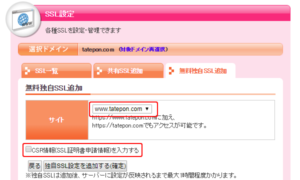
SSL設定よりSSL設定を利用するドメインを選択。

SSL設定画面が開くので無料独自SSL追加タブをクリックと対象のサイトを選べるので、設定を行うサイトに間違いがないことを確認して【独自SSL設定を追加する(確定)】ボタンをクリックする。《CSR情報(SSL証明書申請情報)を入力する》については個人ブログなどでは必要ないため、チェックする必要はない。

設定が終わるとSSL一覧に選択したサイトが登録されていることが分かる。

3. .htaccessファイルに301リダイレクトのコードを追記
続いて、.htaccessファイルに301リダイレクトのコードを追記する。この作業を行うことでhttp://~でアクセスした際にhttps://~へ自動的にリダイレクトされる。手順としては以下の記述を.htaccessの末尾に追加するだけで良い。” target=”_blank” rel=”external noopener noreferrer”>http://~でアクセスした際にhttps://~へ自動的にリダイレクトされる。手順としては以下の記述を.htaccessの末尾に追加するだけで良い。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
ミニバードで行う作業は以上となる。
4.WordPressの設定の変更
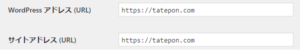
WordPressでの常時SSL化に関する作業だが、サイトURLに関する記述を変更する必要がある。設定箇所は2箇所あり、それぞれWordPressのダッシュボード上で行う。WordPress アドレス (URL)とサイトアドレス (URL)の記述をhttp://からhttps://に変更するだけだ。

5.ブログ内のurlの変更
ブログ内のurlの変更だが、これは主に記事内のurlの変更になる。非常に手間がかかる作業だが、記事ごとに編集画面を開きhttp://の記述がないか確認し、それをhttps://に変更する。内部リンクはそのまま置換すればよいが、外部リンクについてはhttps://でアクセス可能か確認したうえで変更することになる。Amazonアソシエイトはiframeを使用した古い記述のままでは正しく表示されないことがあるため、リンクを再生成することになると思う。
一つ一つ確認しながらの作業となるため面倒ではあるが、リンクが正しく表示されないとブログの質を問われかねないため、ここは丁寧に作業を行うべきだろう。
6.Google関連の変更(利用していれば)
Google関連のサービスを利用している場合はこれも併せて変更を行う。
拙作のWordPressテーマ「Garyu」の場合、アドセンスについては自動広告としているため特に意識する必要はないが、アナリティクスとサーチコンソールについてはそれぞれ変更が必要となる。
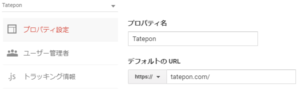
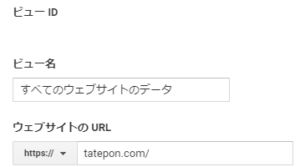
まずアナリティクスだが、アナリティクスにログイン後、プロパティとビューの変更を行う。それぞれ管理画面からプロパティとビューの画面に切り替えるとURLの箇所があるのでこれをhttps://に変更して保存する。


続いてサーチコンソールだが、こちらは設定を変更するのではなく、新たにhttpsのサイトを追加することになる。サーチコンソールとしては新たなサイトとなるため、情報を引き継げないのはやむを得ないだろう。

SSL化は難しくない
個人ブログとはいえ、無料でSSLを利用できるなら対応させておいた方が良いのは言うまでもない。一時的にアクセス数に影響が出る可能性はあるが、設定に問題がなければいずれ元の状態に戻るはずだ。
常時SSL化についてはさまざまな意見があるため最終的な判断はそれぞれに委ねられるが、私個人は早めに取り掛かった方が良いという感じがした。なにしろ、過去記事をいちいち調べるのは面倒で仕方がない。



コメント